Graphics on Custom Pages
Every graphic has unique custom settings but they all follow a similar workflow.
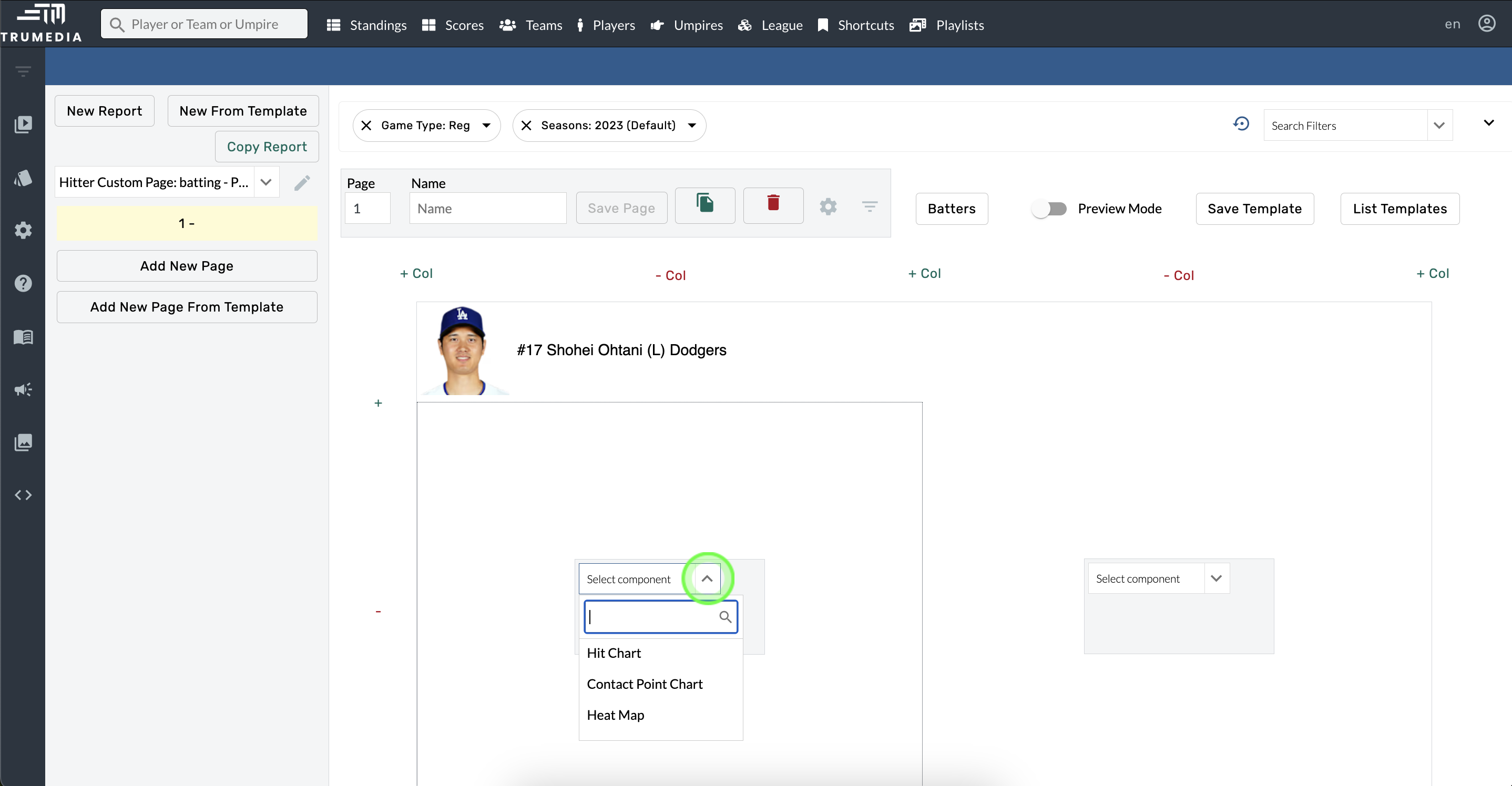
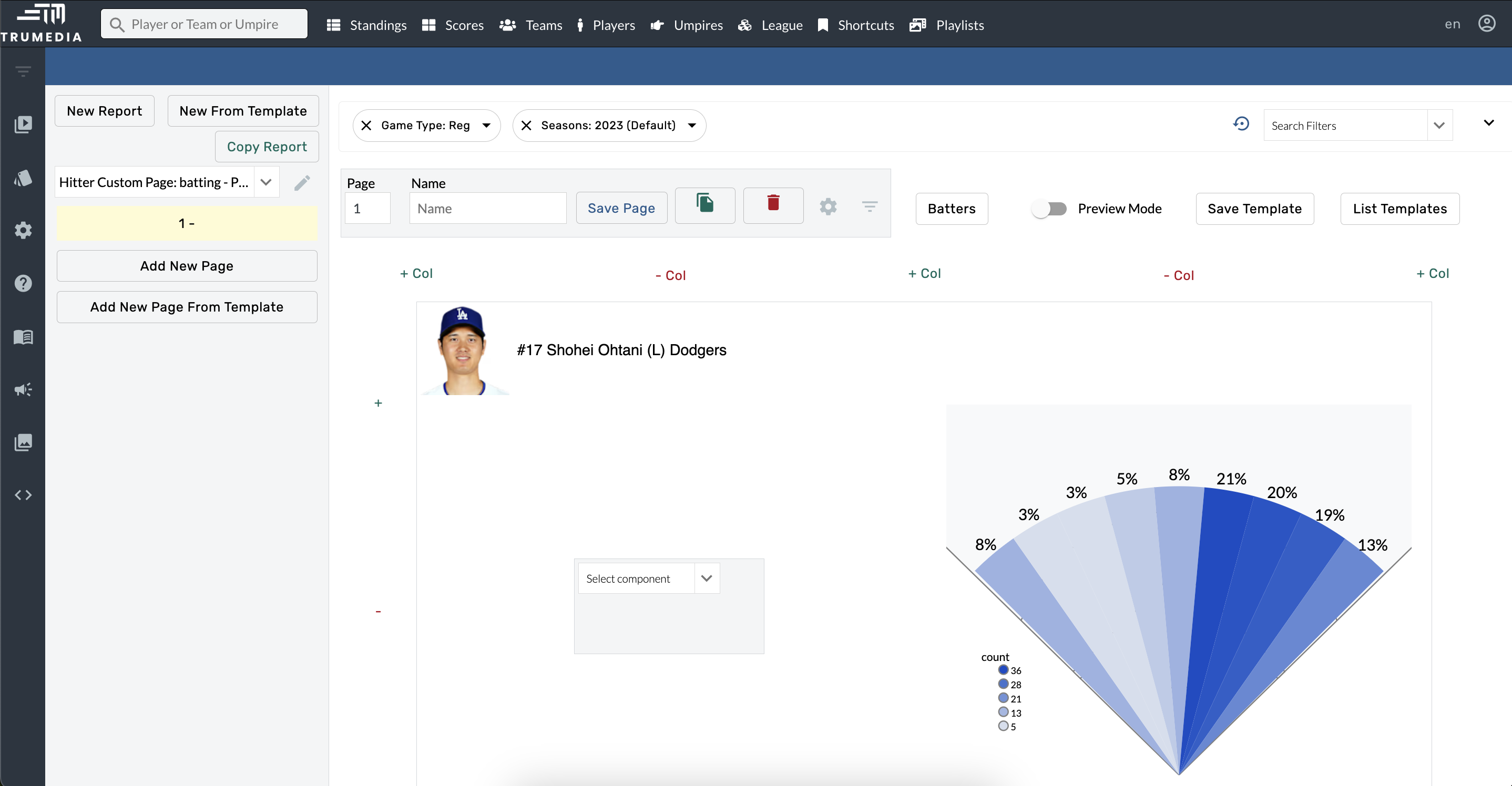
Create a new graphic
Hover over a square in the Custom Page Builder.
Choose an option from the Select Component menu.

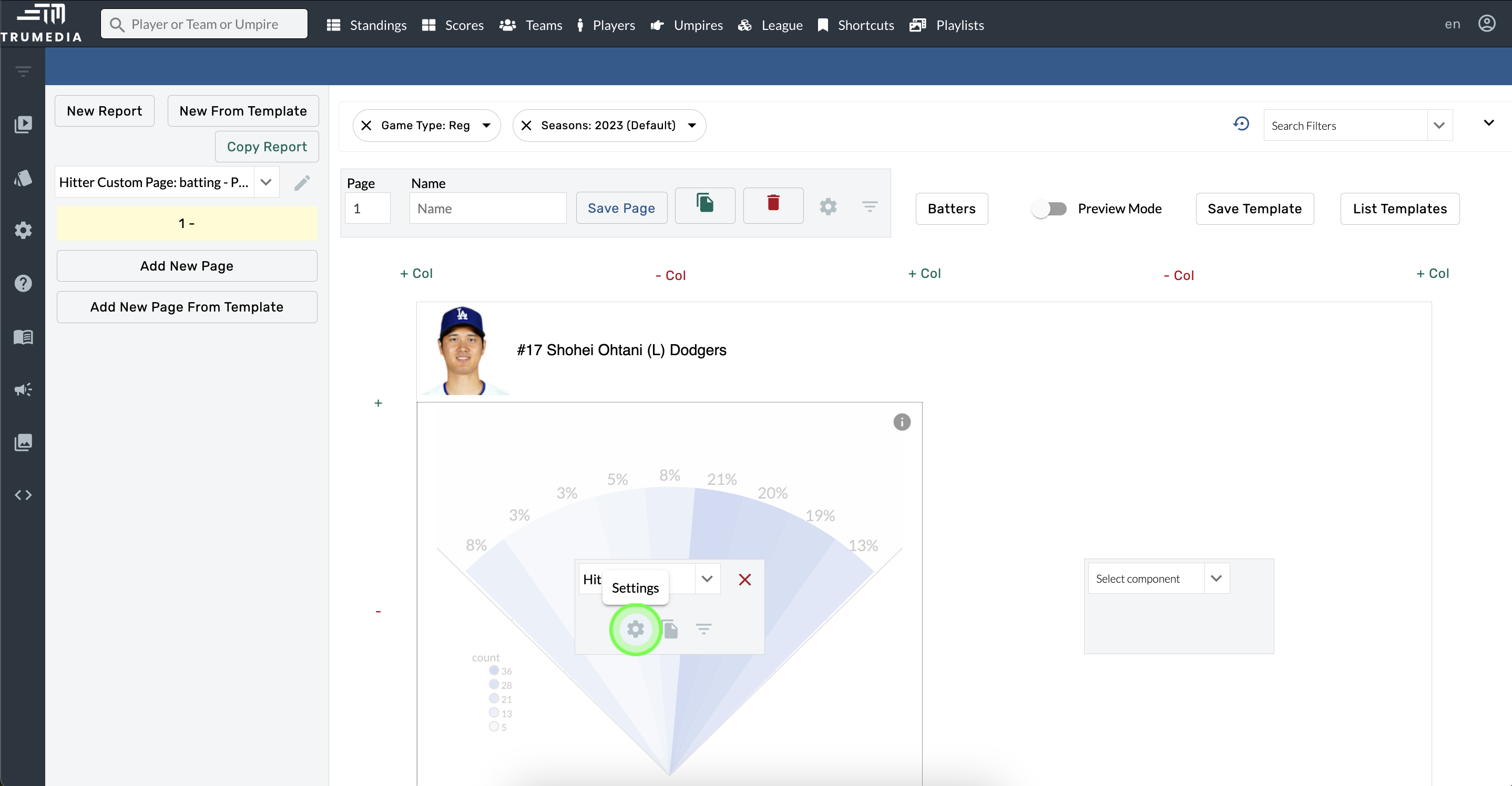
Adjust settings
Hover over the component.
Select the Component Settings option.

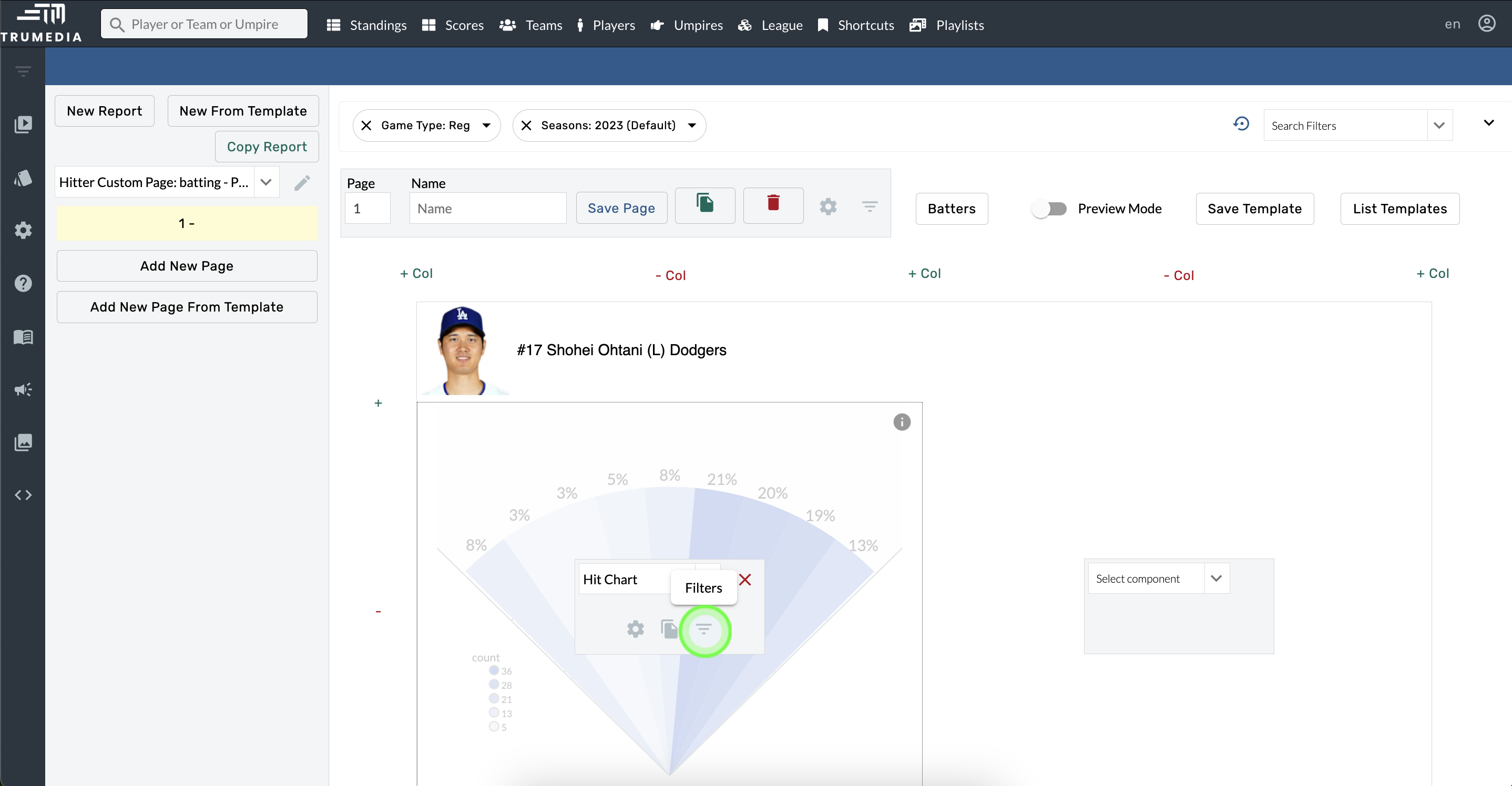
Add filters
Hover over the component.
Select Component Filters.
Open the Search Filters menu and choose filters.

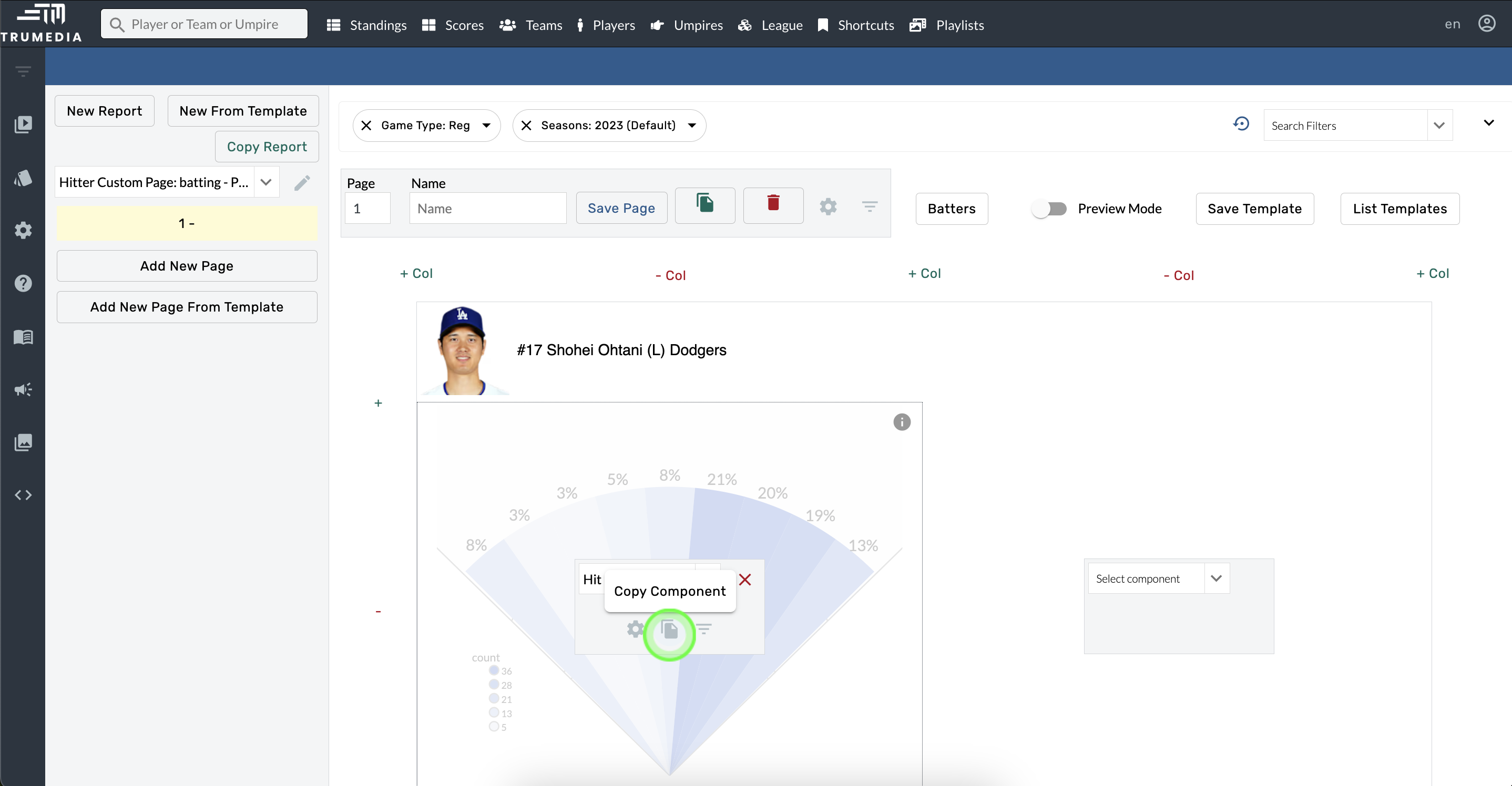
Create a copy
Hover over the component.
Select Copy Component.
Choose a new location from the Copy Component To menu.

Move to a new square on the grid
Hover over the component.
Click and hold.
Drag and drop it to a new location on the page.

Español
Haga clic en el título para ver la página traducida.