Splits Tables on Custom Pages
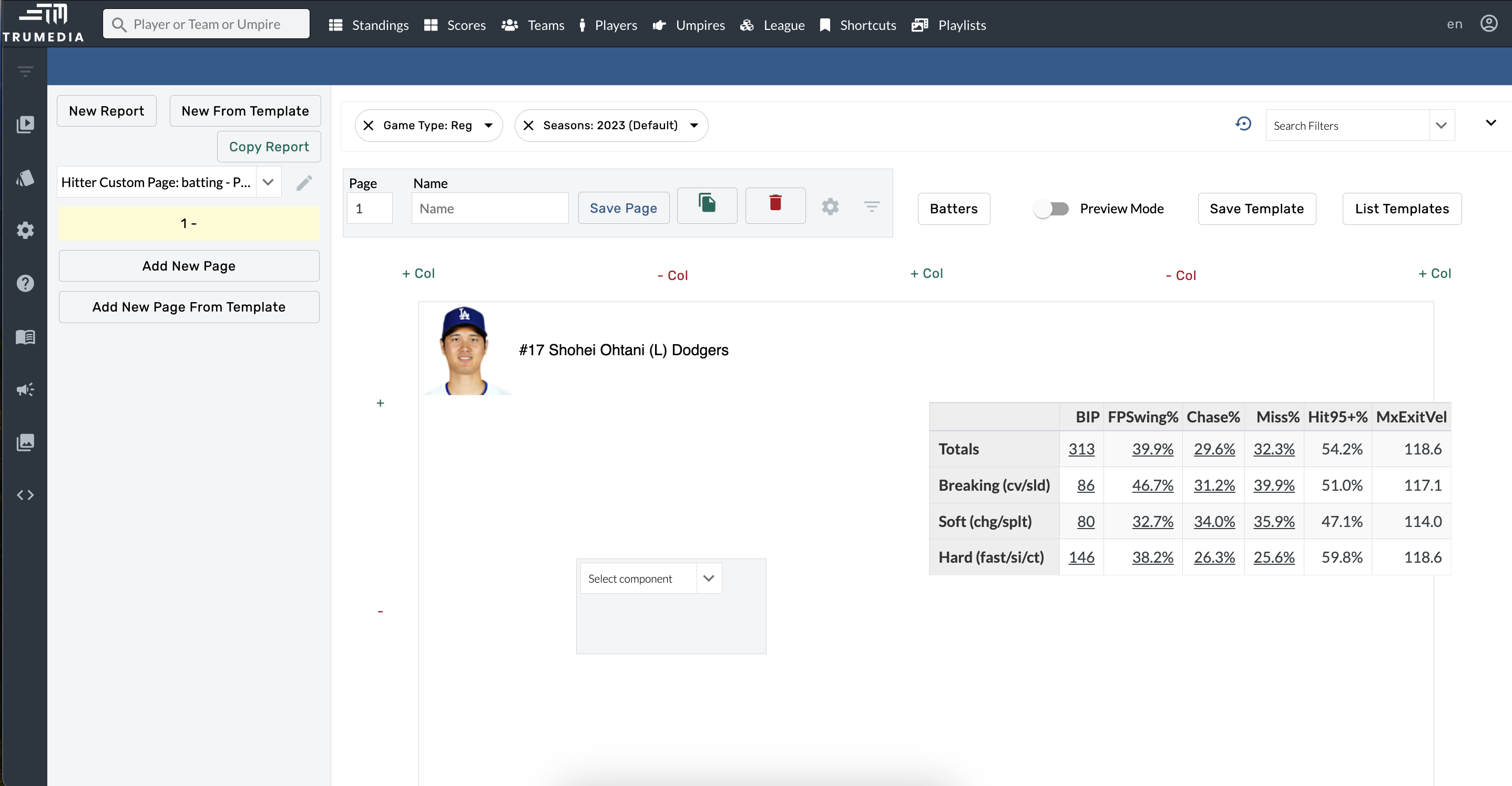
Table - Splits Component
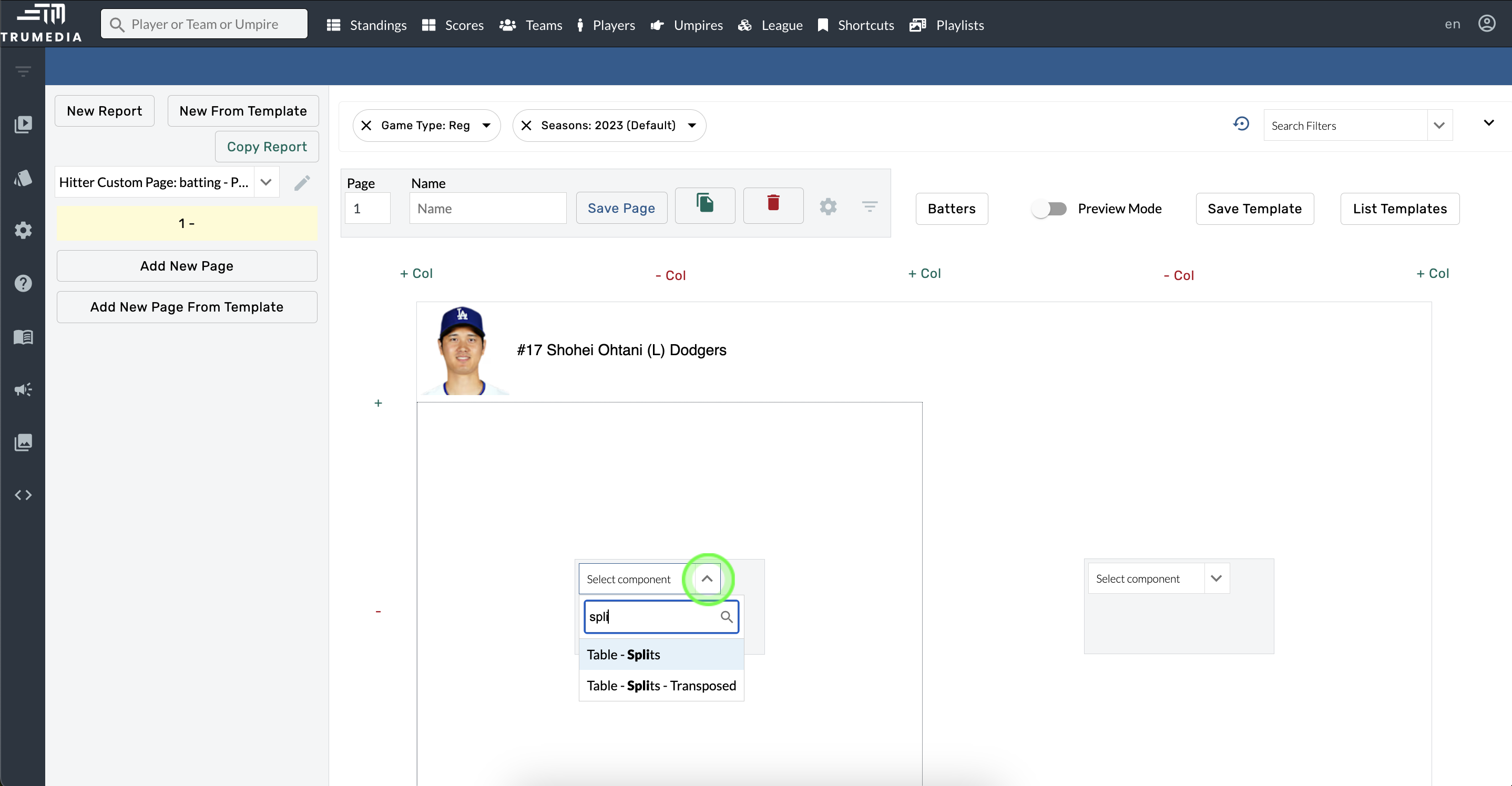
Create a Table - Splits component
Hover over a box in the Custom Page Builder.
Open the Select Component menu and choose Table - Splits.

Change the report
Hover over the component.
Select Component Settings > Table.
Open the Custom Report menu and choose an option.
Create a Custom Report and add it here.
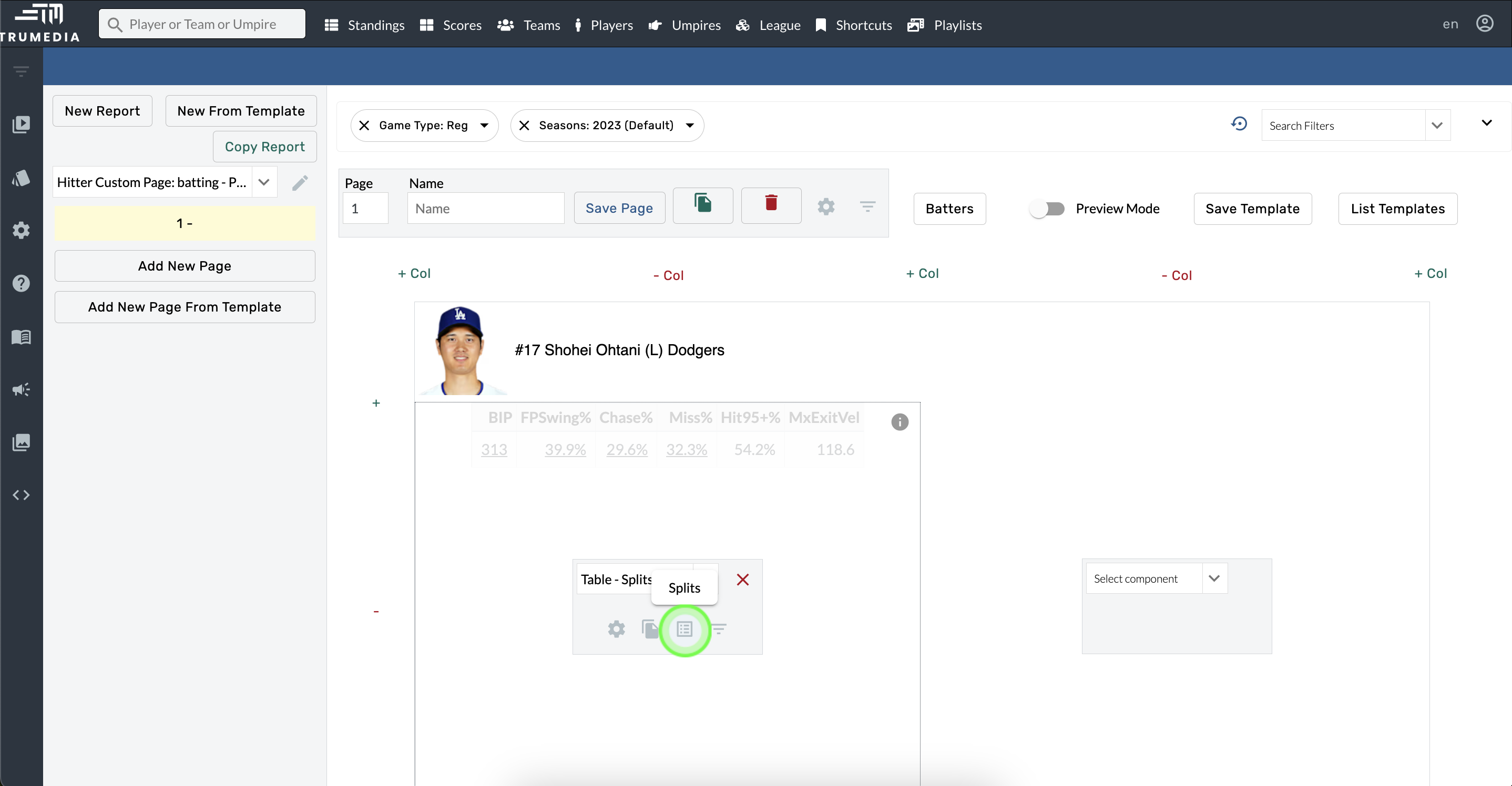
Add splits
Hover over the component.
Select Component Splits.
Open the Generate Splits For menu and choose an option.

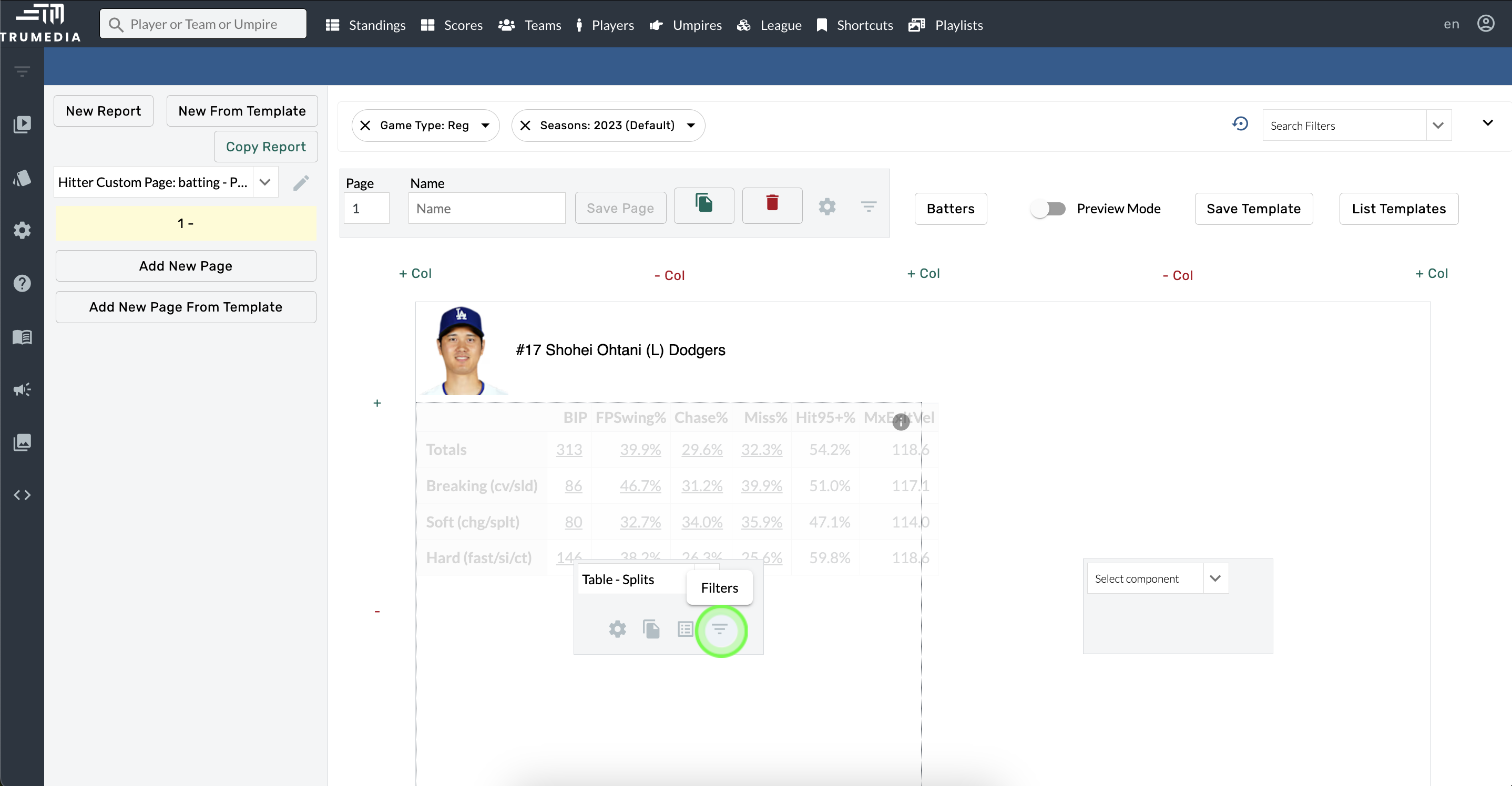
Add filters
Hover over the component.
Select Component Filters.
Open the Search Filters menu and choose filters.

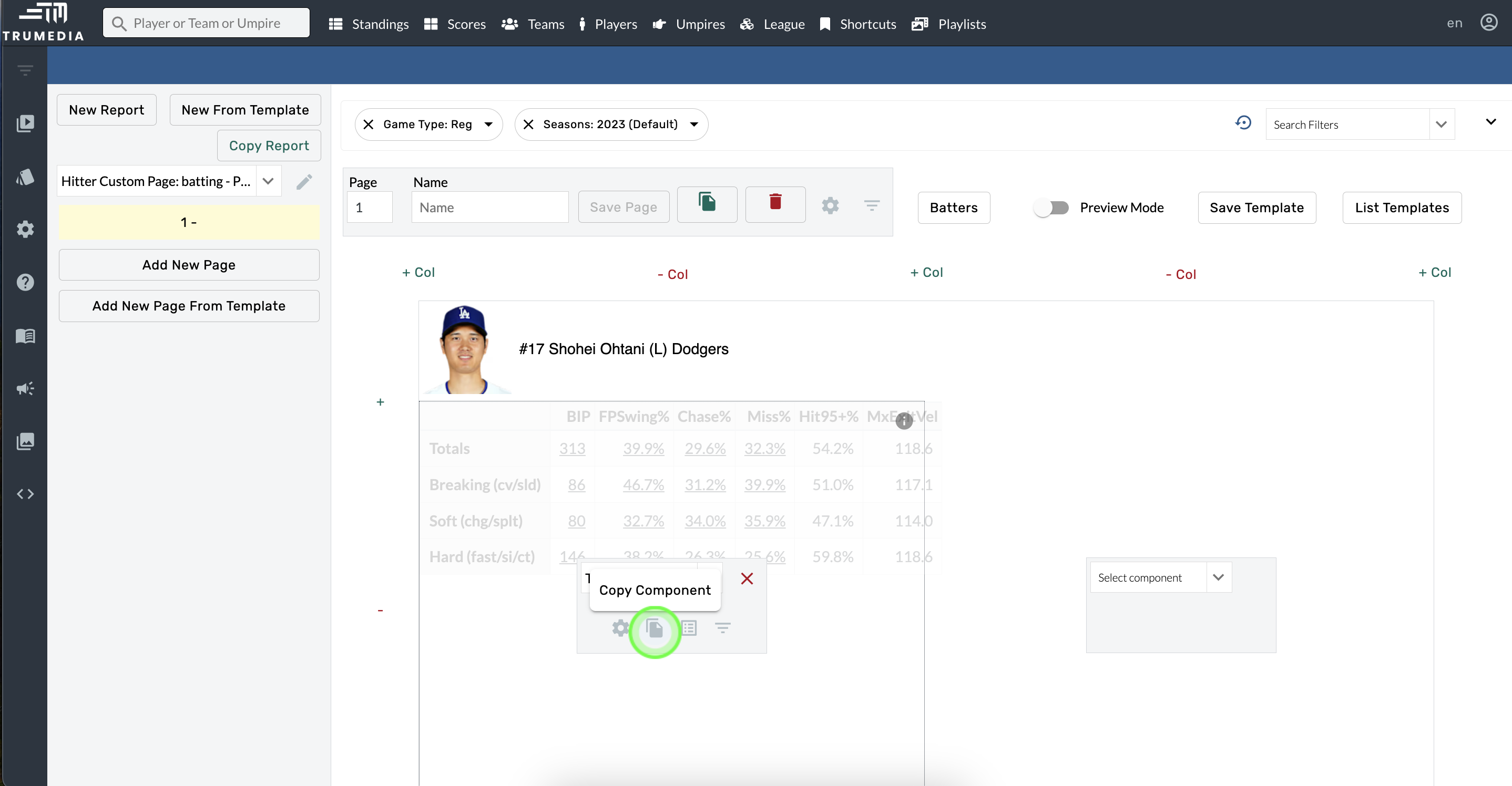
Create a copy
Hover over the component.
Select Copy Component and choose a location in the Copy Component To menu.

Move to a new square on the grid
Hover over the component.
Click and hold.
Drag and drop it to a new location on the page.

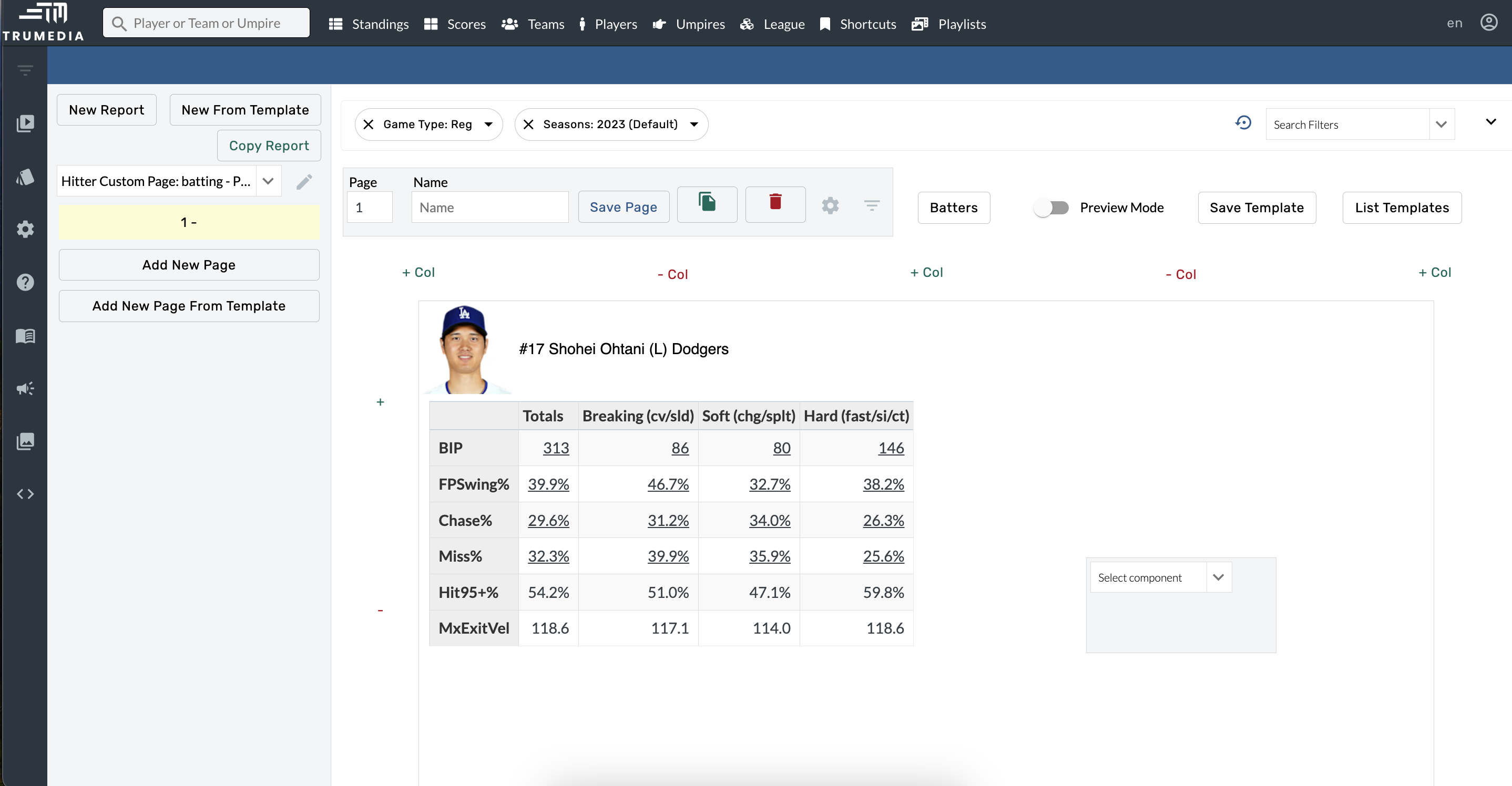
Table - Splits - Transposed
This component flips the table so that the splits are listed as columns and each row on the table is a stat from the report. All of the features of this component are the same as the Table-Splits.
Create a Table - Splits - Transposed component
Hover over a box in the Custom Page Builder.
Open the Select Component option and choose Table - Splits - Transposed.

Español
Haga clic en el título para ver la página traducida.